

在Web开发的世界中,CSS(层叠样式表)是构建视觉吸引力和定义网页布局的不可或缺的工具。
掌握如何恰当地引入CSS样式以及理解它们的优先级规则,对于前端开发者来说至关重要。今天,我们就来深入探讨CSS的四种引入方式,以及选择器的优先级之谜,了解常用的CSS样式及使用方法!

CSS(层叠样式表)为网页提供了丰富的样式定义,允许开发者通过多种方式将样式应用到HTML文档中。以下是四种主要的CSS引入方式:
1.1 行内样式
这是最直接也最简单的方法,通过在HTML元素的style属性中直接编写CSS规则。
示例:
<p style="color: red; font-size: 20px;">这是一段红色的文字。</p>这种方式的优点是简单快捷,但缺点是它使得HTML代码与样式混合,不够纯净,且不利于样式的复用和维护。
1.2 内嵌样式
在一个HTML文档中使用<style>标签将CSS规则嵌入到HTML的head部分。这种方式适用于定义特定于某一页面的样式。
示例:
<head>
<style>
body {background-color: powderblue;}
h1 {color: blue;}
p {color: red;}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
1.3 外部样式
这是最常用的方法,它通过<link>标签将外部的CSS文件链接到HTML文档中。这种方法的优势在于可以在多个页面间共享同一个样式文件,有助于保持代码的整洁和一致性。
示例:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
其中,mystyle.css的内容可能如下:
body {background-color: powderblue;}
h1 {color: blue;}
p {color: red;}1.4 导入样式
使用@import语句在CSS文件中导入另一个CSS文件。尽管这种方法可以分离样式表,但它通常不被推荐使用,因为其加载时序可能会影响页面渲染效率。
示例:
@import url('https://fonts.googleapis.com/css?family=Roboto');
body {
font-family: 'Roboto', sans-serif;
}1.5 样式单优先级
作用域范围:外部样式表>内部样式表>行内样式表
优先级:
2.1 字体样式
normal - 文字正常显示
italic - 文本以斜体显示
oblique - 文本为“倾斜”(倾斜与斜体非常相似,但支持较少)
font-weight 属性指定字体的粗细
示例:
<!DOCTYPE html>
<html>
<head>
<style>
.sp1{
color: darkorange;
font-size: 20px;
font-weight: bolder; /* bolder 字体是否加粗*/
font-style: italic; /* italic 字体是否倾斜*/
font-family: "宋体"; /* 设置字体样式*/
}
.sp2{
/* 简写 */
/* 顺序不能能变:style-weigth-size-family */
font:italic bolder 15px 宋体 ;
color:rgb(28, 235, 97);
}
</style>
<body>
<span>
编程学习,从云端源想开始!
</span><br>
<span>
让知识触手可及
</span>
<p>让知识触手可及</p>
</body>
</html>
2.2 文本样式
color: 字体颜色
text-align: center; - - 文本对齐方式
text-decoration:none; - - 文本的线
text-shadow: pink 5px 5px 2px; - - 文本的阴影 【阴影颜色-水平方向的偏移量-垂直方向的偏移量-模糊距离】
line-height: - - 行高 (文本在标签内所占的高度)
width:
height:
border: 1px #ffffff solid; - - 盒子边框【边框粗细-颜色-边框线样式】
示例:
<style>
.p{
color: rgb(0, 255, 21); /* 字体颜色 */
text-align: center; /* 文本对齐方式 */
text-decoration:none; /* 文本的线 */
text-shadow: pink 5px 5px 2px; /* 文本的阴影 【阴影颜色-水平方向的偏移量-垂直方向的偏移量-模糊距离】*/
line-height: 400px; /* 行高 (文本在标签内所占的高度)*/
width: 400px;
height: 300px;
border: 1px rgb(76, 14, 223) solid; /* 盒子边框【边框粗细-颜色-边框线样式】 */
}
</style>
</head>
<body>
<p>欢迎来到云端源想!</p>
<a href="https://www.baidu.com"></a>
</body>
2.3 背景样式
width: 500px;
height: 1200px;
background-color: pink; - - 背景颜色
background-image: url(…/img/background.jpg); - - 背景图片
background-repeat: no-repeat; - - 背景图片是否平铺
background-position: left top; - - 指定背景图片的位置
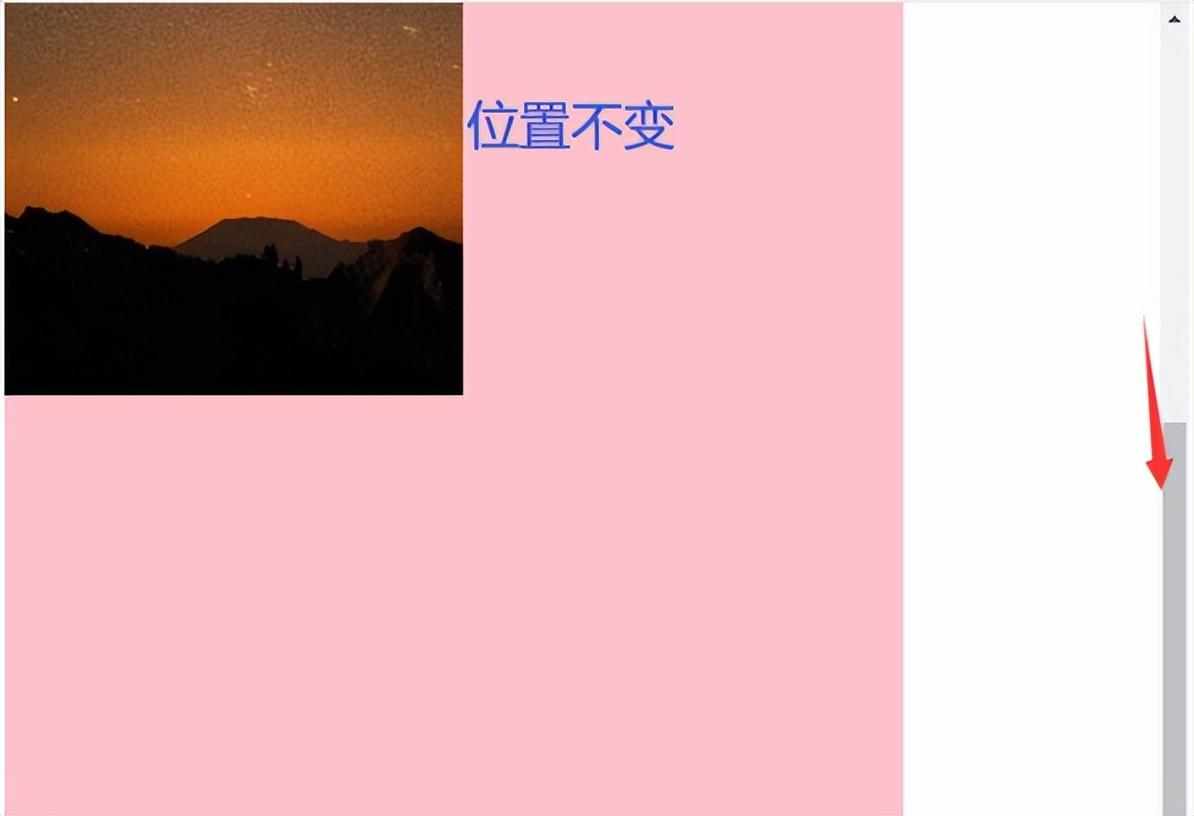
background-attachment: fixed; - - 背景图片是否随着标签滚动 【fixed-固定 scroll-滚动】
示例:
<style>
.d{
width: 500px;
height: 1200px;
background-color: pink; /* 背景颜色 */
background-image: url(../img/background.jpg); /* 背景图片 */
background-repeat: no-repeat; /* 背景图片是否平铺 */
background-position: left top; /* 指定背景图片的位置 */
background-attachment: fixed; /* 背景图片是否随着标签滚动 【fixed-固定 scroll-滚动】 */
}
</style>
</head>
<body>
<div>
</div>
2.4 列表样式
<!DOCTYPE html>
<html>
<head>
<style>
li{
background-color: lemonchiffon;
/*列表样式:常用取值:none-无样式 square-正方形 circle-空心圆 decimal-数字*/
list-style-type: circle;
/*列表样式为自定义图片*/
list-style-image: url(../img/2.jpg);
/*列表样式的放置位置*/
list-style-position: inside;
/*列表样式缩写*/
list-style: square url(../img/2.jpg) inside;
/*常用的列表样式*/
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
</body>
</html>
2.5 边框样式
<!DOCTYPE html>
<html>
<head>
<style>
.border{
/*边框宽度*/
border-width: 2px;
/*边框颜色*/
border-color: red;
/*边框样式:solid 实线 dotted 点线 dashed 虚线*/
border-style: dashed;
/*边框样式缩写:样式 颜色 宽度*/
border:solid green 5px;
/*边框可以为4个方向分别设置*/
border-top: dashed black 4px;
border-right: dashed #FF00FF 4px;
border-bottom: dotted darkblue 4px;
border-left: solid fuchsia 5px;
/*没有边框*/
border: none;
/*常用的细边框样式*/
border: solid 1px #ccc;
}
</style>
</head>
<body>
<div class="border">这是一个带有边框的元素</div>
</body>
</html>
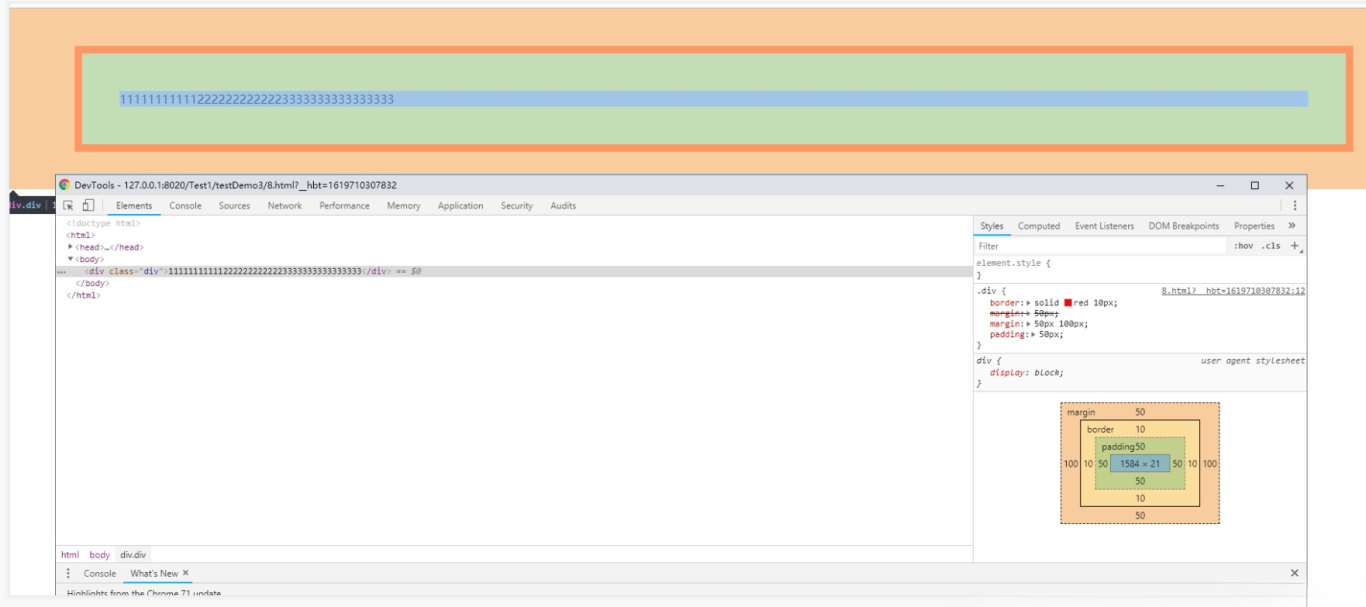
2.6 盒子模型
所有的html元素可以看做是盒子,在css中,"box model"是用来设计和布局时使用。
CSS盒子模型本质是一个盒子,封装周围的html元素,它包括:边框、边距、填充、实际内容。
盒子模型允许我们在其他元素和周围元素边框之间的空间放置元素。

想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手!点这里前往学习哦!云端源想
示例:
<head>
<meta charset="UTF-8">
<title></title>
<style>
/* border:边框,分4个方向,同理margin、padding也分为四个方向
* margin:元素与元素之间对的距离
* padding:内容与边框之间的距离
* 设置的时候顺序:上 右 下 左
*/
.div{
border: solid red 10px;
/*四个方向上的元素与元素之间的距离都是50px*/
margin: 50px;
/*两个值的时候:第一个参数表示上下距离都是50px,第二个参数表示左右距离都是100px*/
margin: 50px 100px;
padding: 50px;
/*
一个元素真正的宽度=width+左右padding值+左右的border值
一个元素的真正高度=height+上下的padding值+上下的border值
* */
}
</style>
</head>
<body>
<div>111111111112222222222223333333333333333</div>
</body>
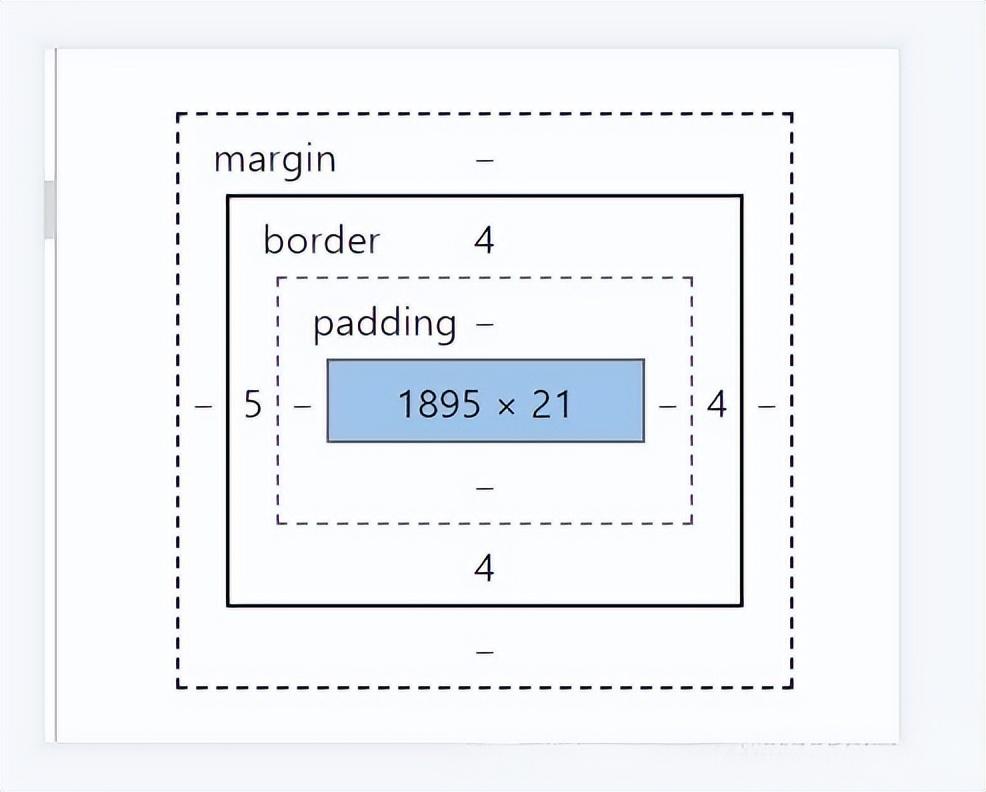
1)盒子的宽高
元素的实际宽度和高度:

2)设置宽度=元素实际宽度,box-sizing属性。
<head>
<meta charset="UTF-8">
<title></title>
<style>
/* box-sizing:确认元素的大小
content-box: 实际宽度=width+左右的psdding值+上下的border值
实际高度=height+上下的padding值+上下的border值
border-box:实际宽度=width;实际高度=height
padding和border不会影响元素的实际宽高
* */
.box{
width: 100px;
height: 200px;
border: 5px solid;
padding: 5px;
box-sizing: content-box;
}
</style>
</head>
<body>
<div>你好中国</div>
</body>CSS的世界博大精深,以上只是冰山一角,希望通过这些基础的常用样式可以帮助你快速进入CSS世界的大门。
掌握CSS的引入方式和选择器优先级是构建高效、可维护网站的关键。通过这些知识,你可以更好地管理和优化你的样式代码,创造出既美观又专业的网页设计。现在,准备好迈入CSS的世界,开启你的创意之旅吧!
网站内容来自网络,如有侵权请联系我们,立即删除!
Copyright © 建站教程网 琼ICP备2023010660号-44