

css 中可以轻松地实现类似报纸上的文字多列排版效果,不需要使用其它技术(如float、flex等)。如下图:

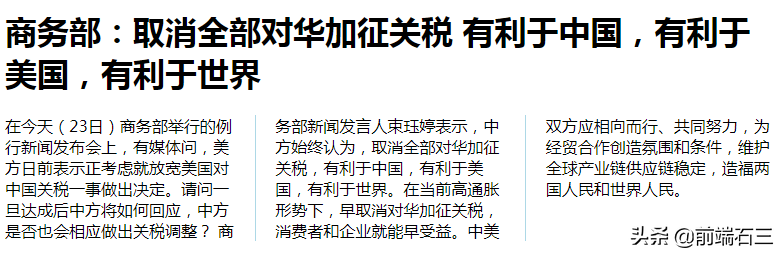
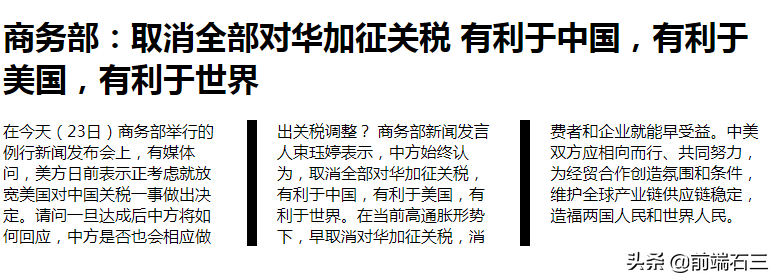
默认效果

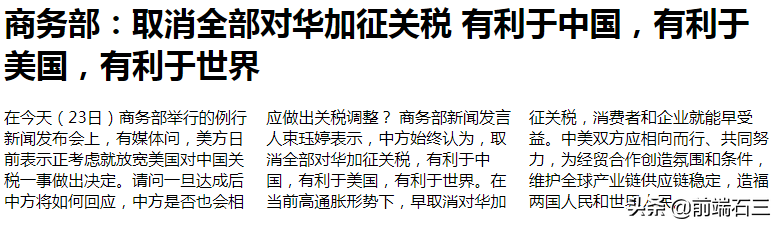
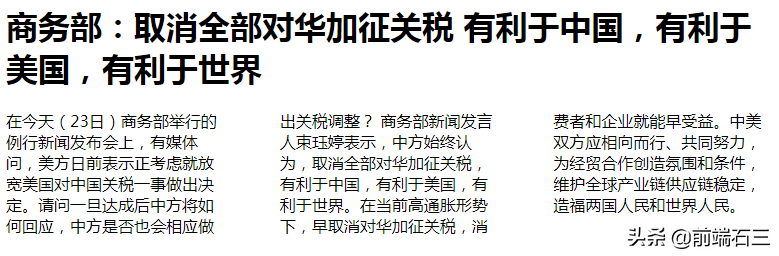
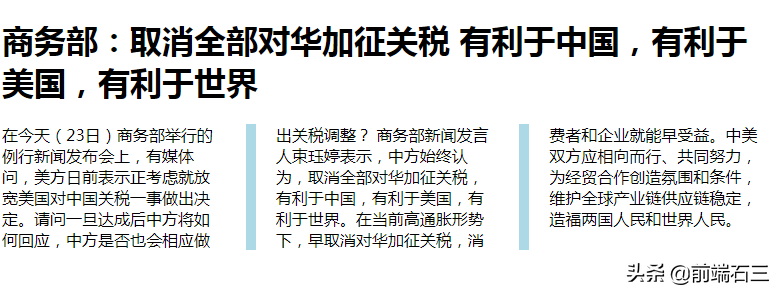
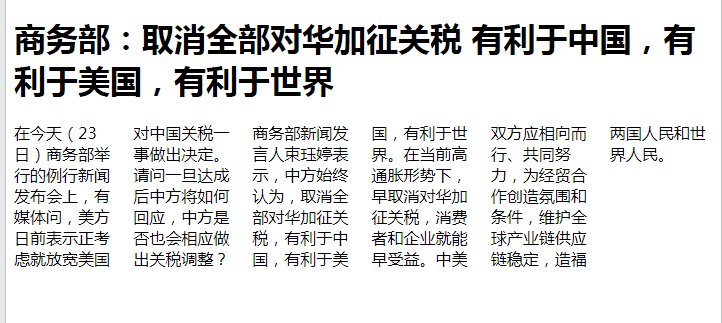
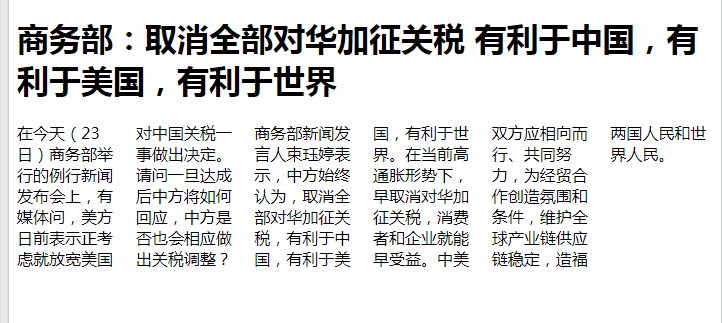
多列显示效果
在本章中,您将了解以下多列属性:
使用column-count属性指定一个元素应该分成几列,如下示例:
div {
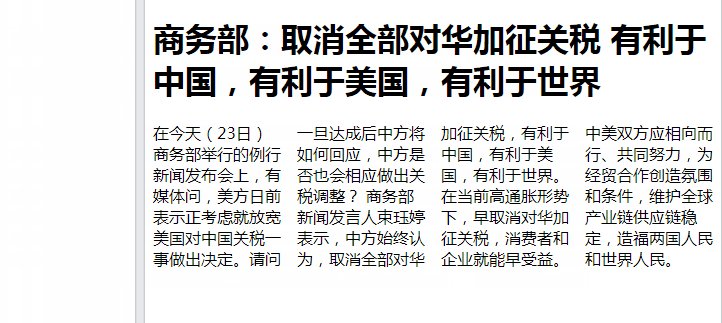
column-count: 3;
}效果:

3列显示
使用 column-gap 属性指定列之间的间隙,如下示例:
div {
column-gap: 50px;
}效果:

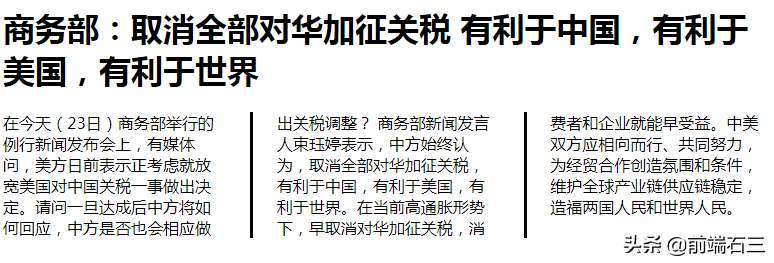
每列间隔50px
column-rule-style属性指定列之间分割线的样式,语法如下:
column-rule-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|initial|inherit;如下示例:
div {
column-rule-style: solid;
}效果:

列分割线样式
column-rule-width 属性指定列之间的分割线宽度,如下示例:
div{
column-rule-width: 10px;
}效果:

10px宽的分割线
column-rule-color属性指定列之间分割线的颜色,如下示例:
div {
column-rule-color: lightblue;
}效果:

淡蓝色分割线
使用column-rule属性设置上述所有 column-rule-* 属性的简写,如下示例:
div {
column-rule: 10px solid lightblue;
}column-span属性指定一个元素应该跨越多少列,语法如下:
column-span: none|all|initial|inherit;如下示例:
html:
<div>
<h2>标题</h2>
文本....
</div>css:
div{
column-count: 3;
column-gap: 40px;
column-rule: 1px solid lightblue;
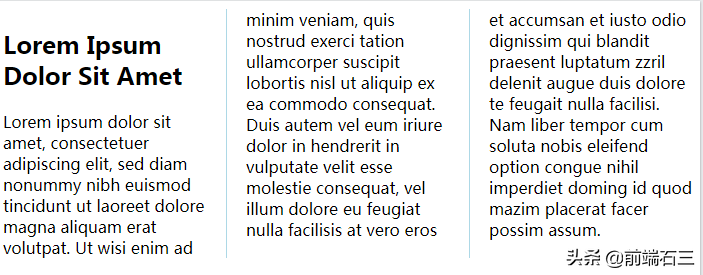
}没有使用跨列时:

如上图中标题部分显示在第一列中,如果想让标题横跨整行可以使用如下代码:
h2 {
column-span: all;
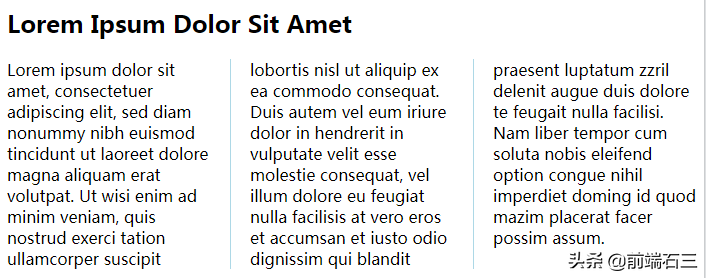
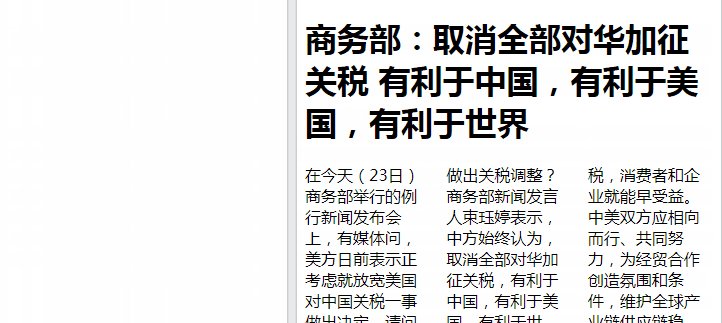
}效果:

标题夸所有列
column-width属性为列指定最佳的宽度,内容会自动根据页面大小调整,语法如下:
column-width: auto|length|initial|inherit;如下示例:
div{
column-width: 100px;
}效果:

columns 指定每列的最小宽度和最大列数,其语法如下:
columns: column-width column-count;column-width 部分将定义每列的最小宽度,而 column-count 部分将定义最大列数。通过使用此属性,浏览器将自动分解多列布局为窄宽度的单列,无需媒体查询或其他规则。
如下示例:
div{
columns: 100px 3;
}网站内容来自网络,如有侵权请联系我们,立即删除!
Copyright © 建站教程网 琼ICP备2023010660号-44