

通俗讲 CSS 计数器就是css定义的一个变量,这些变量根据 CSS 递增或递减规则跟踪使用次数。你可以自定义一个计数器,也可以修改 list-item默认生成的应用于所有有序列表的计数器。
要使用 CSS 计数器,我们将使用以下属性:
CSS 计数器可以让你根据内容在文档中的位置调整其显示的外观。例如,你可以使用计数器自动为网页中的标题编号,或者更改有序列表的编号。
在使用 CSS 计数器前,首先要使用counter-reset 创建一个计数器变量。
使用 counter-reset 你可以创建或重置一个计数器变量,其语法如下:
/*定义一个名为‘counter-name’的计数器,且默认值为0*/
counter-reset: counter-name;
/*定义一个名为‘counter-name’的计数器,且默认值为-1*/
counter-reset: counter-name -1;
/*定义多个计数器,分别是counter1、counter2,其默认值分别是1、4*/
counter-reset: counter1 1 counter2 4;
/*不使用计数器*/
counter-reset: none;使用 counter-increment 属性你可以递增或递减计数器值,语法如下:
/*默认每次递增1*/
counter-increment: counter-name;
/*每次递增-1*/
counter-increment: counter-name -1;
/*同时定义多个计数器的递增或递减值*/
counter-increment: counter 1 counter2 -4;
/*不递增或递减*/
counter-increment: none;要想在页面中显示计数器值,必须要在content属性中使用counter()或counters()函数,通常content属性又和::before、::after等伪元素一起使用。
counter()语法:
/*基础用法*/
counter(countername)
/*第二个参数是数字,字母或符号的简单预定义计数器样式*/
counter(countername,upper-roman)counters() 函数常用于嵌套元素的计数,注意和counter()函数的区别.
counters()语法:
/*注意第二个参数指分隔符*/
counters(countername, '-');
/*注意第三个参数指预定义的关键字,比如大小写罗马字母、数字或符号*/
counters(countername, '.', upper-roman)反向计数器是一种用于递减(而非递增)的计数器。反向计数器可以通过在 counter-reset 属性中将计数器的名称用 reversed() 函数包裹来创建的。
反向计数器的默认初始值与元素的数量相同(不同于常规的默认初始值为 0 的计数器)。
语法如下:
counter-reset: reversed(section);注意: 对于非反向计数器,你也仍然可以使用 counter-increment 属性实现递减。使用反向计数器的优点在于:其默认初始值可以自动根据元素数量生成,自动应用于有序列表的 list-item 计数器也可以借此反转编号。
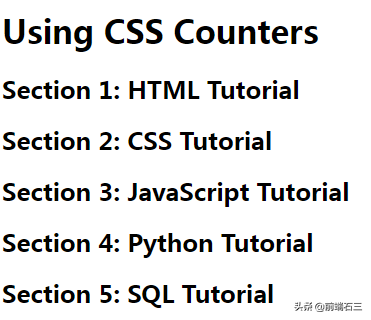
下面的示例将创建一个计数器,然后每个 <h2> 元素的计数器值递增1,并在每个 <h2> 元素的开头添加“Section <计数器的值>:”,如下代码:
html:
<h1>Using CSS Counters</h1>
<h2>HTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h2>JavaScript Tutorial</h2>
<h2>Python Tutorial</h2>
<h2>SQL Tutorial</h2>css:
body {
counter-reset: section;
}
h2::before {
counter-increment: section;
content: "Section " counter(section) ": ";
}效果:

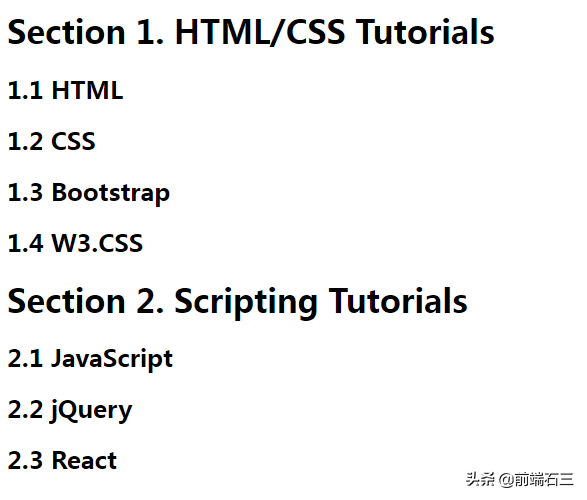
有时我们需要制作一个类似目录的效果,这时可以使用多个计数器来实现,如下示例:
html:
<h1>HTML/CSS Tutorials</h1>
<h2>HTML</h2>
<h2>CSS</h2>
<h2>Bootstrap</h2>
<h2>W3.CSS</h2>
<h1>Scripting Tutorials</h1>
<h2>JavaScript</h2>
<h2>jQuery</h2>
<h2>React</h2>
<h1>Programming Tutorials</h1>
<h2>Python</h2>
<h2>Java</h2>
<h2>C++</h2>css:
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1::before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h2::before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}效果:

如上示例,其中每个h1对应的计数器都会重置计数器值为0,这里要特别注意。
html:
<h3>Introduction</h3>
<h3>Body</h3>
<h3>Conclusion</h3>css:
/* 创建一个反向计数器变量 section */
body {
counter-reset: reversed(section);
}
h3::before {
counter-increment: section -1;
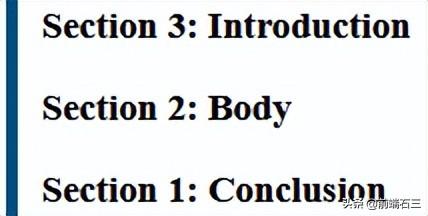
content: "Section " counter(section) ": ";
}如果你的浏览器支持 reversed() 函数,其结果就会类似于这样:

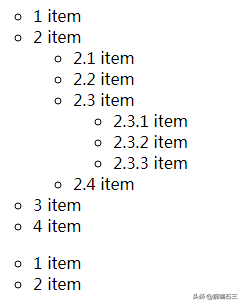
这里使用了有序列表,使用 <ol> 元素创建的有序列表,会自动应用名为 list-item 的计数器。
html:
<ol>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item</li>
</ol>
</li>
<li>item</li>
</ol>
</li>
<li>item</li>
<li>item</li>
</ol>
<ol>
<li>item</li>
<li>item</li>
</ol>css
ol {
counter-reset: section;
list-style-type: circle;
}
li::before {
counter-increment: section;
content: counters(section,".") " ";
}效果:

网站内容来自网络,如有侵权请联系我们,立即删除!
Copyright © 建站教程网 琼ICP备2023010660号-44