

网页的基本组成
网页是构成网站的基本元素,通常由图片、链接、文字、声音、视频等元素组成,通常我们看见的网页都是.htm和.html后缀结尾的文件,因为都称为HTML文件。
什么是HTML
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”,专门用来设计和编辑网页。

使用 HTML 编写的文件称为“HTML 文档”,一般后缀为.html(也可以使用.htm,不过比较少见)。HTML 文档是一种纯文本文件,您可以使用 Windows 记事本、Linux Vim、Notepad++、Sublime Text、VS Code 等文本编辑来打开或者创建。
每个网页都是一个 HTML 文档,使用浏览器访问一个链接(URL),实际上就是下载、解析和显示 HTML 文档的过程。将众多 HTML 文档放在一个文件夹中,然后提供对外访问权限,就构成了一个网站。
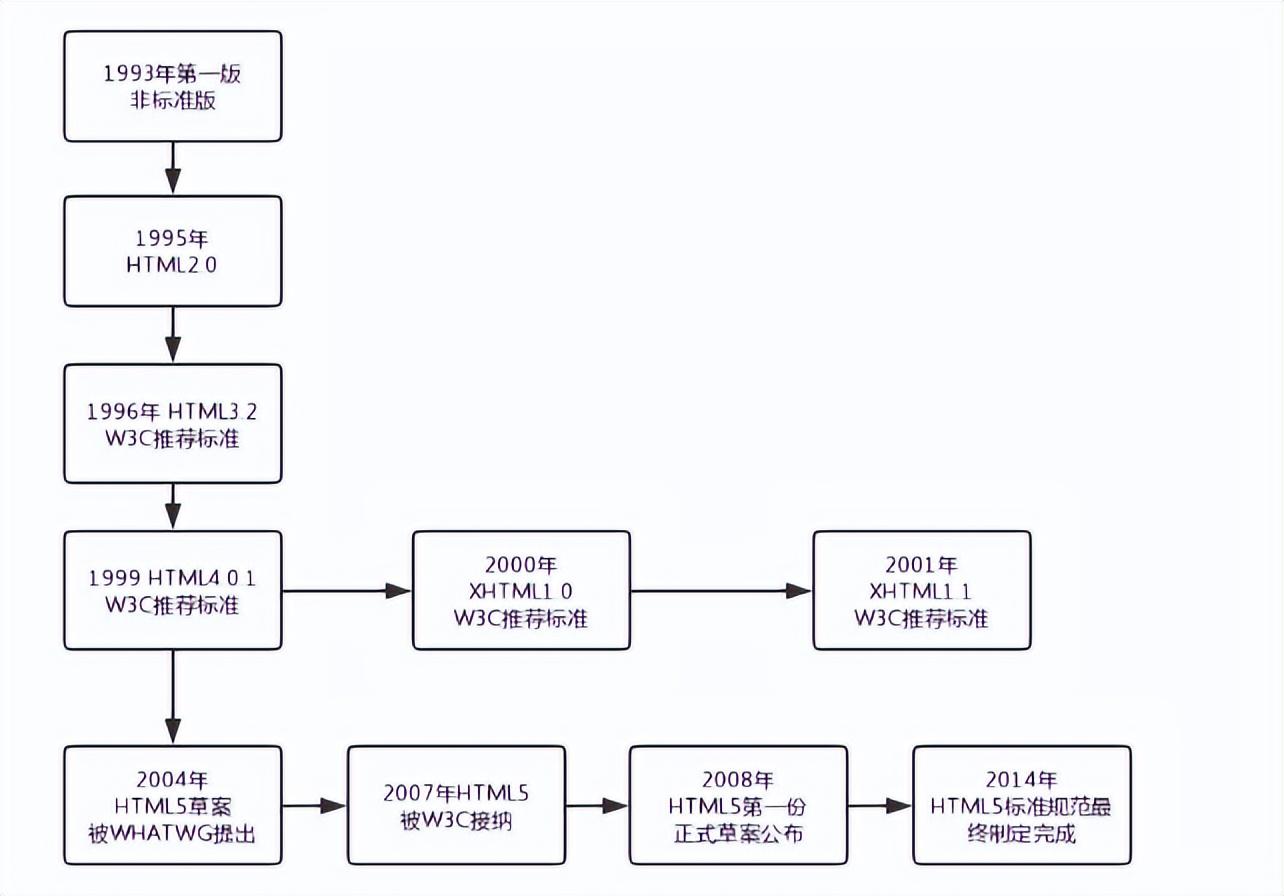
HTML的故事始于1989年,当时蒂姆·伯纳斯-李在欧洲核子研究中心(CERN)提出了一个名为“万维网”的概念。
为了实现这一概念,他发明了HTML,并随后与罗伯特·卡里奥一起发明了HTTP协议。从那时起,HTML就成为了互联网不可或缺的一部分。

上图简单罗列了HTML的发展历史,大家可以简单了解一下。
什么是标签
HTML 标记通常被称为 HTML 标签 (HTML tag)。 HTML 标签是由尖括号包围的关键词,比如<html/>。
<标签>内容<标签/>
什么是元素
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思。但是严格来讲,一个HTML 元素包含了开始标签与结束标签,如下实例。
HTML 元素:
<p>这是一个段落</p>web浏览器
Web 浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取 HTML 文件,并将其作为网页显示。 浏览器并不是直接显示的 HTML 标签,但可以使用标签来决定如何展现 HTML页面的内容给用户:


HTML 属性
属性是用来修饰元素的,属性必须位于开始标签里,一个元素的属性可能不止一个,多个属性之间用空格隔开,多个属性之间不区分先后顺序。

每个属性都有值,属性和属性的值之间用等号链接,属性的值包含在引号当中,属性总是以名称/值对的形式出现。
一个典型的HTML文档由以下几个基本元素构成:
这是文档类型声明,告诉浏览器这个文档使用的是HTML5标准。
这是整个HTML文档的根元素,其他所有元素都包含在这个标签内。
这个部分包含了所有关于网页的元信息,如标题、字符集声明、引入的CSS样式表和JavaScript文件等。
这个标签定义了网页的标题,它显示在浏览器的标题栏或标签页上。
这个部分包含了网页的所有内容,如文本、图片、链接、表格、列表等。
HTML的结构示例
让我们通过一个简单的例子来具体了解HTML的结构:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我的第一个HTML页面</title>
</head>
<body>
<h1>欢迎来到我的网页!</h1>
<p>这是一个简单的段落。</p>
<a href="https://www.example.com">点击这里访问示例网站</a>
</body>
</html>在这个例子中,我们可以看到一个完整的HTML文档结构,从<!DOCTYPE html>开始,到最后一个</html>结束。

想象一下,如果HTML是一棵树,那么<html>就是树干,<head>和<body>就像是树的两个主要分支。<head>中的标签好比是树叶,它们虽然不起眼,但却至关重要,为树木提供营养。而<body>中的标签则像是树枝和果实,它们构成了树的主体,吸引人们的目光。
想要快速入门HTML吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手!搜索【云端源想】前往学习哦!
HTML的特点主要包括简易性、可扩展性、平台无关性和通用性等。具体如下:
1、简易性:
HTML是一种相对容易学习和使用的语言,它的版本升级通常采用超集方式,使得新版本能够兼容旧版本的标签和功能,这样既保持了向后兼容性,又能够灵活方便地引入新的功能。
2、可扩展性:
随着互联网的发展,HTML也在不断增加新的元素和属性来满足新的需求,如支持多媒体内容的嵌入、更丰富的表单控件等。这种设计使得HTML能够适应不断变化的网络环境。
3、平台无关性:
HTML编写的网页可以在不同的操作系统和浏览器上显示,这是因为HTML是一种与平台无关的语言。这意味着无论用户使用什么设备或浏览器,都能够访问和浏览HTML页面。
4、通用性:
HTML是网络的通用语言,它是一种简单的标记语言,用于创建和结构化网页内容。由于其广泛的支持和普及,几乎所有的设备和浏览器都能够解析和显示HTML内容。
5、支持多种媒体格式:
HTML不仅支持文本内容,还能够嵌入图片、音频、视频等多种媒体格式,这使得网页可以提供丰富的用户体验。
6、标准化:
HTML遵循万维网联盟(W3C)制定的国际标准,这意味着网页开发者可以根据这些标准来创建网页,确保网页的互操作性和可访问性。
7、标签丰富:
HTML提供了一系列的标签,如标题、列表、链接、表格等,这些标签使得开发者能够创建出结构清晰、功能丰富的网页。
综上所述,HTML作为一种基础的网页开发语言,因其易学易用、跨平台、多功能和高度标准化的特点,成为了构建现代网络内容的核心工具。
HTML作为连接世界的纽带,其重要性不言而喻。它是数字世界的基石,也是每个想要进入互联网领域的人必须掌握的技能。无论你是梦想成为前端开发者,还是仅仅想要更好地理解这个由代码构成的世界,学习HTML都是一个不错的开始。
网站内容来自网络,如有侵权请联系我们,立即删除!
Copyright © 建站教程网 琼ICP备2023010660号-44