

网页,又叫Web,其实就是一个后缀名为.html的文本文件。HTML文件采用超级文本标记语言(HyperText Markup Language)书写而成,最终由客户端浏览器解释并呈现给用户。
Web由HTML内容、CSS样式、JavaScript前端行为三要素组成。开发一个网页,就好比设计一出舞台剧,首先要决定舞台上有哪些演员(HTML网页内容)、演员的扮相(CSS网页样式)、演员的动作及剧情(JavaScript网页前端行为)。

HTML使用标记标签来描述网页,标记标签是HTML语言中最基本的单位,是HTML中最重要的组成部分。
标记是HTML文档中一些有特定意义的符号,这些符号指明网页内容的含义或结构。
标记即标签,不同的标记能实现不同的功能。HTML标记按功能可大致分为六大类。分别是语义标记、元标记、文本标记、容器标记、嵌入式标记,以及表单和表单元素标记六大类。
(1) 语义标记。又称结构标记,是指尽量使用有相对应结构含义的HTML标记。语义标记的逐渐增加便于开发者阅读并写出优雅美丽的代码,同时让浏览器的“爬虫”和机器更好地解析检索。在没有CSS的情况下,语义标记让页面也能呈现出很好的内容、代码结构。简而言之,语义标记的使用,即是为了网页“裸奔时也好看”。
(2) 元标记。是指位于HTML文件头部的一些特殊代码,是解释说明的标记。其主要功能就是对文档进行说明,描述HTML文档的整体信息。元标记向浏览者提供某一页面的附加信息,告诉我们它是谁。当客户机找服务器要东西时,它帮助一些搜索引擎进行页面分析,使导出的某一页面检索信息能正确地放入合适的目录中。
HTML元标记出现于网页头标签处,主要包括标题标记、关键词标记、描述标记等,合理运用元标记会使网页在搜索引擎中表现更为突出。
(3) 文本标记。这是最重要、最基本的标记,一般只能嵌套文本、超链接的标签。为了让网页中的文本看上去编排有序、整齐美观、错落有致,就要设置文本的标题、字号大小、字体颜色、字体类型以及换行、换段等。而为实现这一目的所使用的特定的HTML语言,就叫作文本标记。
(4) 容器标记。又称作内容组织标记,可以简单地理解为它是能嵌套其他所有标签的标签,是用来装东西的容器。容器与容器之间也可以相互嵌套,表现为父级容器和子级容器。
如div标签中可以镶嵌span标签,div可以看作是一个可以装入其他标签的大容器,span是一个只能装文本的小容器,大容器当然可以放得下小容器。
(5) 嵌入式标记。常用于嵌入图像、音频、视频、flash动画、插件等多媒体元素,使网页呈现方式更加多样化,还可以嵌套某些标签来指定视频文件的路径或者网址路径,决定多媒体元素的属性和播放方式等。
(6) 表单和表单元素标记。多用于制作网页和用户交互的界面、控件,是客户端与服务器端进行信息交流的途径。用户可以使用诸如文本域、列表框、复选框及单选按钮之类的表单元素输入信息,然后单击某个按钮提交这些信息。
如果说HTML语言规定了网页的具体内容,那么CSS(cascading style sheets)就是为了给这些内容进行规整和装饰而存在的。CSS最初的诞生,就是因为HTML为了满足页面设计者的显示要求而变得臃肿复杂,因而需要一种样式表语言达到控制页面呈现内容的效果。CSS让整个页面可视化程度更强,可以说是网页的门面。如果将网页比作一个舞台,HTML是舞台上的演员,那么CSS就是演员的扮相,更完美地将节目(即页面内容)呈现在观众面前。
CSS即层叠样式表。作为一种用来表现HTML或者XML的计算机语言,CSS可以对网页元素位置的排版进行像素级别的精确控制,可以静态地修饰网页,也可以配合脚本语言(如后文会提到的JavaScript)动态地格式化网页元素。
所谓层叠,是即样式可以层层叠加。
每个HTML元素都有一组样式属性,它们可以通过CSS来设定。这些属性涉及背景(background)、字体(fonts)、颜色(color)、链接(link)、边框(border)、列表样式(url)等。CSS就是一种先选择HTML元素,然后设定选中元素属性的机制。
CSS选择器和要应用的样式构成了一条CSS规则。
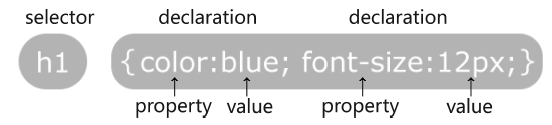
CSS规则由两个主要的部分构成:选择器及一条或多条声明。选择器(selector)就是想要改变样式的HTML元素;每条声明(declaration)由一个属性(property)和一个值(value)构成。属性是想要设置的样式属性(style attribute),每个属性有一个值。属性和值被冒号(:)分开,CSS声明总是以分号(;)结束,声明组以大括号({ })括起来。

JavaScript最早是由Netscape Communication(网景)公司开发出来的一种客户端脚本语言,将JavaScript代码直接嵌入在HTML页面中,能对HTML页面中的HTML、CSS和JavaScript本身进行增加、删除、修改、查询等操作,使得客户端静态页面变成支持用户交互并响应相应事件的动态页面(DHTML=HTML+CSS+JavaScript)。它的出现弥补了HTML语言的缺陷,使得开发客户端Web应用程序成为可能。
HTML Web运行在浏览器中,这就是说浏览器是Web的实际运行环境。如果将运行环境视为一个京剧表演的舞台,则在这个舞台上有网页内容HTML(演员)、网页样式CSS(演员的扮相)、网页行为JavaScript(演员的动作)。JavaScript只能在自己的舞台上表演,能对舞台上的既有存在(HTML、CSS、JavaScript)进行操作(增、删、改、查),而不能跨越到舞台外面表演(功能受限,JavaScript程序不能操作浏览器之外的事物)。
更进一步思考与观察,会发现两个有趣的现象:
① 当网站被服务器软件架设起来时(如同京剧正式开演),由于遵守网络安全协议,JavaScript这个演员的功能受限于表演的舞台(也就是浏览器客户区)。也就是说,此时JavaScript是存在功能受限的,能对HTML、CSS、JavaScript进行增删改查,而不能对浏览器客户区之外做任何事情,如不能操作硬盘等本地资源等。为了在互联网上搭建网站,让所有人都能看到的,还需要租用域名、空间。
② 当直接双击运行本地Web文件时(如同京剧在做排练),JavaScript的功能相对不受限制。此时JavaScript可以访问本地资源,如读取本机IP、操纵本地文件系统等。但这样架设的Web不能被他人通过网络访问,也不能被百度检索。事实上,我们可以在本地放置无数个网页,只要我们的硬盘容量足够大。
JavaScript包含了三个部分的内容:JavaScript脚本语言规范EMCAScript(语言核心)、文档对象模型DOM(以面向对象的方式操纵文档内容)、浏览器对象模型BOM(以面向对象的方式操纵浏览器窗口元素)。
3.1 语言核心EMCA Script
EMCA 是欧洲计算机制造商协会(EuropeanComputer Manufacturers Association)的缩写,EMCAScript就是这个协会制定的标准化脚本语言。我们知道,JavaScript是一门编程语言,而每一种语言都有它自己的基本语法如数据类型等,这些概念必须遵循一定的规范,浏览器开发者要严格依据这个规范来开发编译器,JavaScript程序员要严格依据这个规范来调用API。也就是说,EMCAScript是JavaScript的语法规范,规定了JavaScript脚本的核心内容。打个比方,新华字典(也算是一种语言规范)规定了“血”这个字,而无论在“血液”中的读“xuè”,还是在“血晕”中的读“xiě”。新华字典规范了汉字,EMCAScript规范了JavaScript。
3.2 文档对象模型DOM
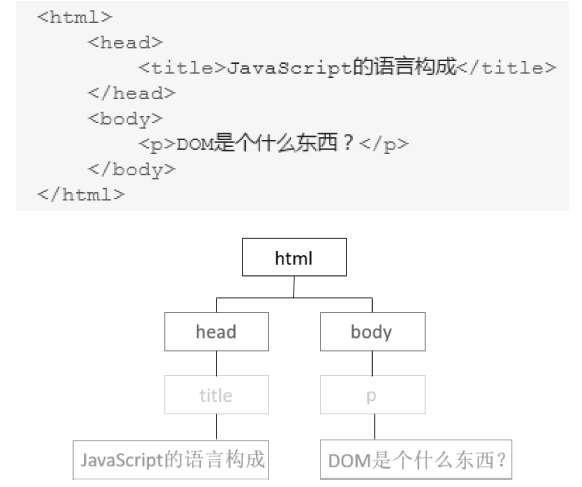
文档对象模型(document object model)是针对HTML和XML文档的应用程序编程接口。DOM 把整个页面规划成由多个节点构成的文档,我们可以用DOM API将页面内容绘制成一个树状图。在这种模型下,页面中的每个部分都是可用程序操纵的节点,我们可以通过DOM 来方便地控制页面的结构和内容(增加、删除、修改、查询等),如我们就可以用document.getElementById()通过id号来查询文档中的元素。DOM 使得用户页面可以动态地变化,用户可以和Web文档内容进行交互。

3.3 浏览器对象模型
浏览器对象模型BOM(browser object model)是针对浏览器的应用程序编程接口。我们可以通过BOM 对浏览器窗口进行访问和操作,例如弹出新的浏览器窗口,移动、关闭和更改浏览器窗口,提供详细的网络浏览器信息(navigator object)、详细的页面信息(location object)、详细的用户屏幕分辨率的信息(screen object)等。BOM 方便我们从浏览器上获得信息,更好地和浏览器进行交互。例如,我们可以用window.alert()弹出消息框,用window.prompt()弹出提示框,使得用户可以和浏览器窗口进行交互。
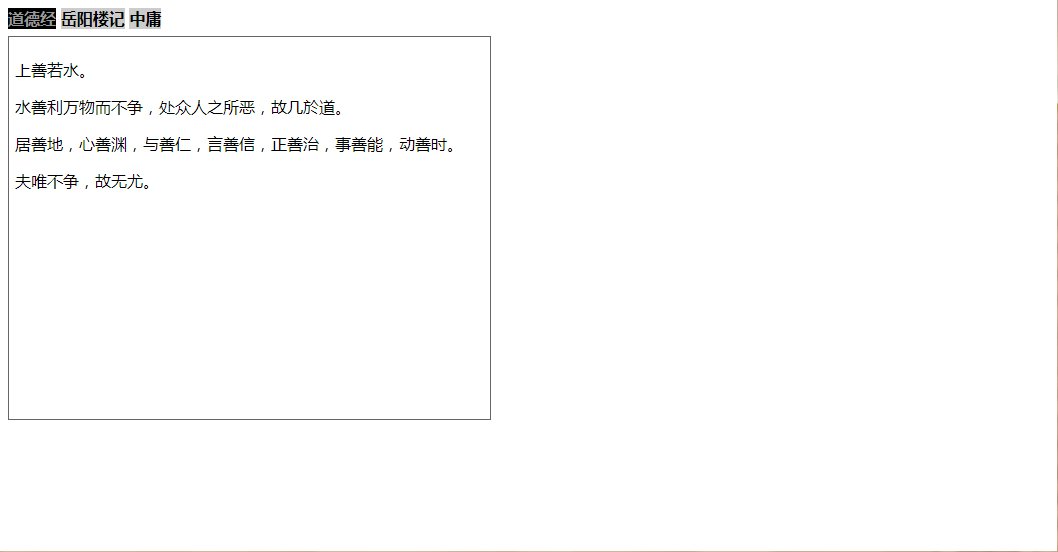
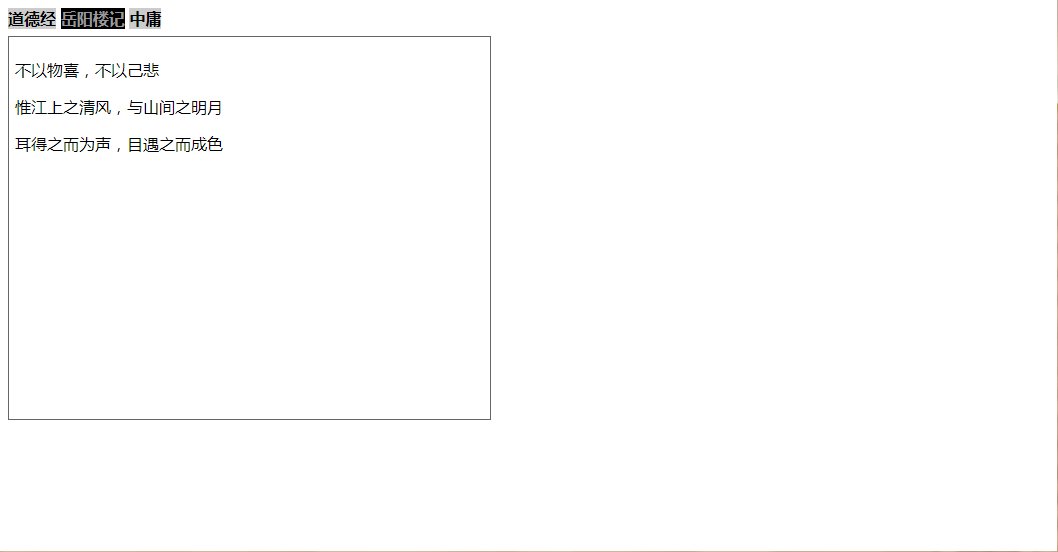
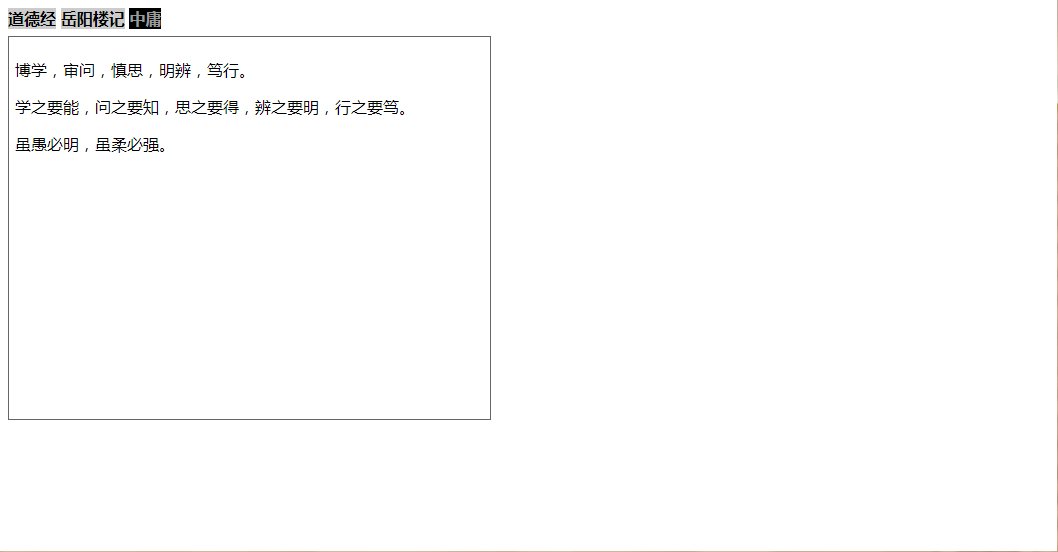
点击没同选项卡,实现如下切换效果:

代码:
<html>
<head>
<title>tab control</title></head>
<style type="text/css">
#tab{
position:relative;/* 定义选项卡的为相对定位,使其子级元素有定位参考对象 */
width:45%;
height:400px;
}
#tab h4{
display:inline;
background-color:#ccc;
color:black;
}
#tab div{
border:1px #666 solid;
position:absolute; /*tab下的div叠在一起*/
top:28px;
left:0px;
width:100%;
height:370px;
display:none;
}
#tab .block{
display:block;
}
#tab .up{
color:#999999;
background-color:black;
}
</style>
<script>
function tabSwitch(tab,ao) {
var h = document.getElementById(tab).getElementsByTagName("h4");
var d = document.getElementById(tab).getElementsByTagName("div");
var n = document.getElementById(tab).getElementsByTagName("div").length;
for (var i = 0; i < n; i++) {
if (ao - 1 == i) {
h[i].className += " up";
d[i].className += " block";
} else {
h[i].className = " ";
d[i].className = " ";
}
}
}
</script>
<body>
<div id="tab">
<h4 onclick="tabSwitch('tab',1)" class="up">道德经</h4>
<h4 onclick="tabSwitch('tab',2)" >岳阳楼记</h4>
<h4 onclick="tabSwitch('tab',3)" >中庸</h4>
<div class="block">
<p>上善若水。</p>
<p>水善利万物而不争,处众人之所恶,故几於道。</p>
<p>居善地,心善渊,与善仁,言善信,正善治,事善能,动善时。</p>
<p>夫唯不争,故无尤。</p>
</div>
<div>
<p>不以物喜,不以己悲</p>
<p>惟江上之清风,与山间之明月</p>
<p>耳得之而为声,目遇之而成色</p>
</div>
<div>
<p>博学,审问,慎思,明辨,笃行。</p>
<p>学之要能,问之要知,思之要得,辨之要明,行之要笃。</p>
<p>虽愚必明,虽柔必强。</p>
</div>
</div>
</body>
</html>网站内容来自网络,如有侵权请联系我们,立即删除!
Copyright © 建站教程网 琼ICP备2023010660号-44