


html搭建前端页面的结构,就像是人的骨骼一般,支撑整个页面。
css控制前端页面显示的效果和布局,就像是人的血肉一般,使得整个页面更加生动,灵活。
js控制前端页面的业务逻辑,就像是人的灵魂一般,让页面能像一个人一样做该做的事情。
所谓的css3是什么呢?
其实也没有什么神秘,就是css(Cascading Style Sheets,层叠样式表)的第三个版本,相对于之前的css,它有了更多优秀的,适合页面需要的布局以及效果。可以说如果我们掌握了css3,那么我们可以更加灵活的,符合需求的来完成页面的需求。做出更加美观,简洁的页面。

css3到底需要学习什么?
css3需要学习的是css3新增的选择器,样式属性。
css3新增的选择器让我们可以更加灵活的选择页面中的元素并为其设置样式。
css3新增的样式属性可以让我们设置页面的效果和布局,提供了更多,更加符合需要的样式属性。
CSS3 边框
通过 CSS3 可以创建圆角边框、添加阴影框,可以使用图片来绘制边框,而不需要使用设计软件,比如 PS。
CSS3 增加了3个新的边框属性:border-radius、box-shadow 和 border-image。

CSS3 圆角边框
在 CSS2 中添加圆角边框需要技巧,而且很费事,必须在每个角使用不同的图片。使用 CSS3 可以很容易的创建圆角。CSS3 的 border-radius 属性用于创建圆角。
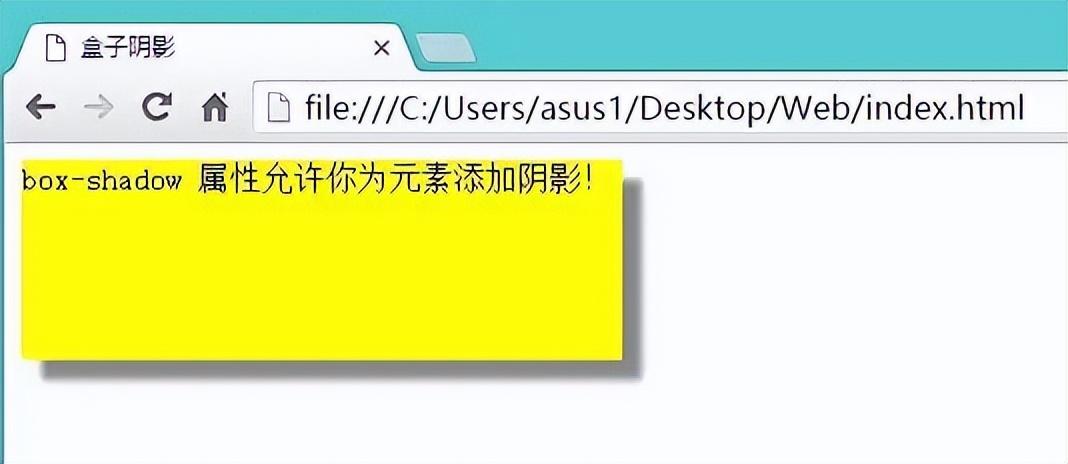
CSS3 边框阴影
CSS3 的 box-shadow 属性用于向盒子添加阴影效果。
网站内容来自网络,如有侵权请联系我们,立即删除!
Copyright © 建站教程网 琼ICP备2023010660号-44