

HTML ,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是用来描述网页的一种语言, 是一种在 Web 上使用的通用标记语言。HTML 允许你格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示。

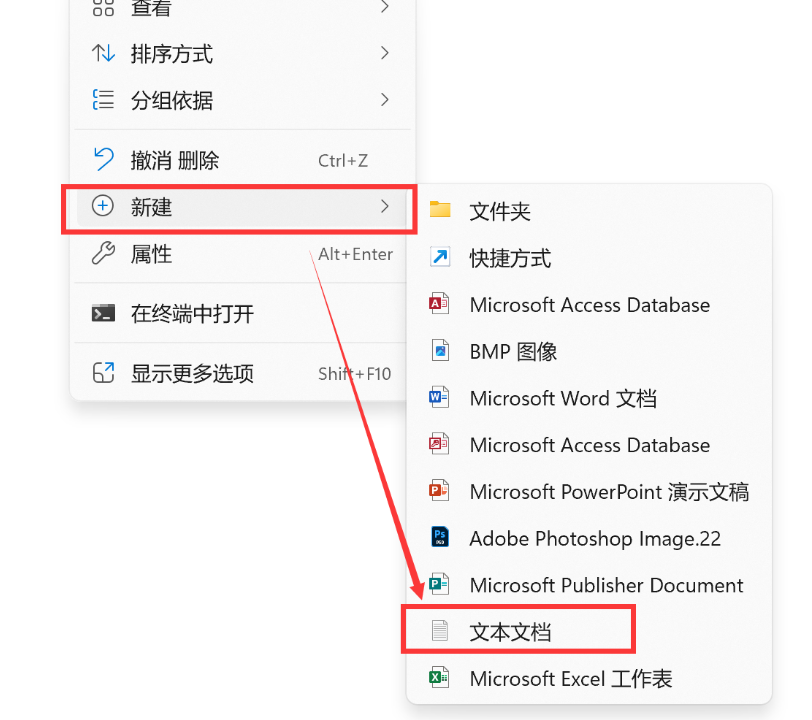
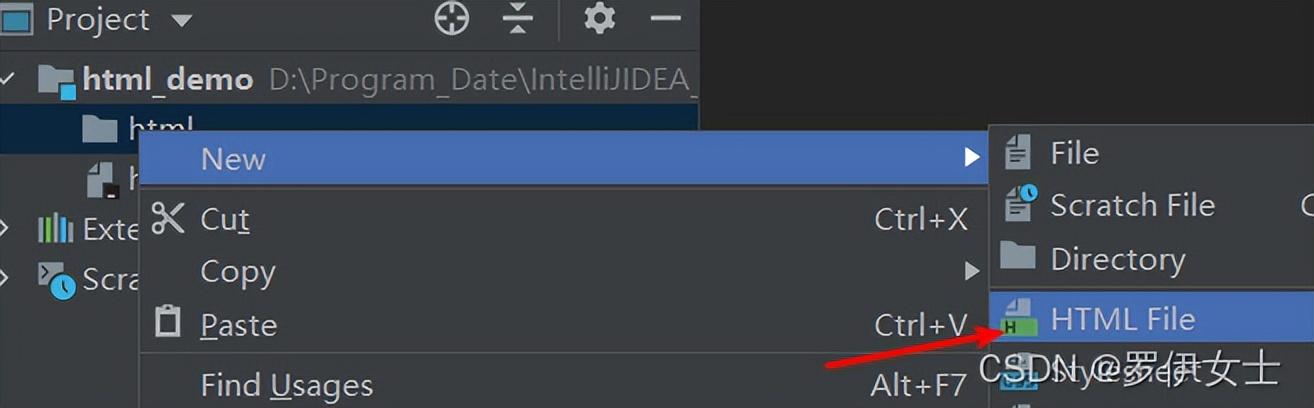
第一步, 很简单,鼠标右击就可新建一个文本文档,


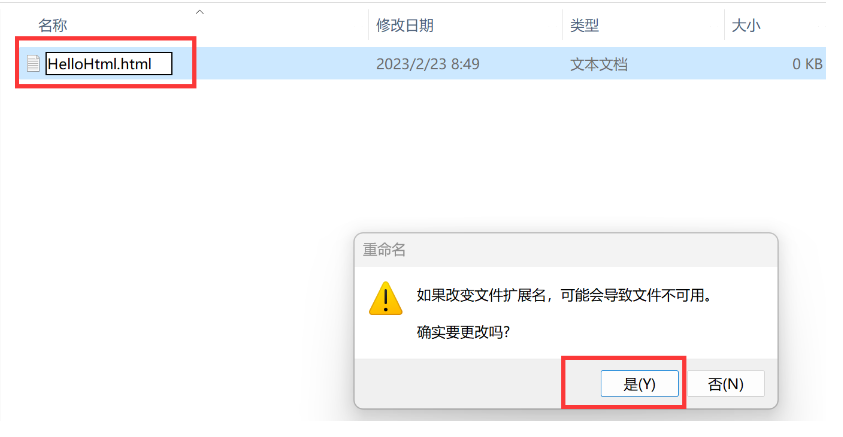
然后我们将文件类型修改为.html文件。

第二步, 打开文档开始写代码。

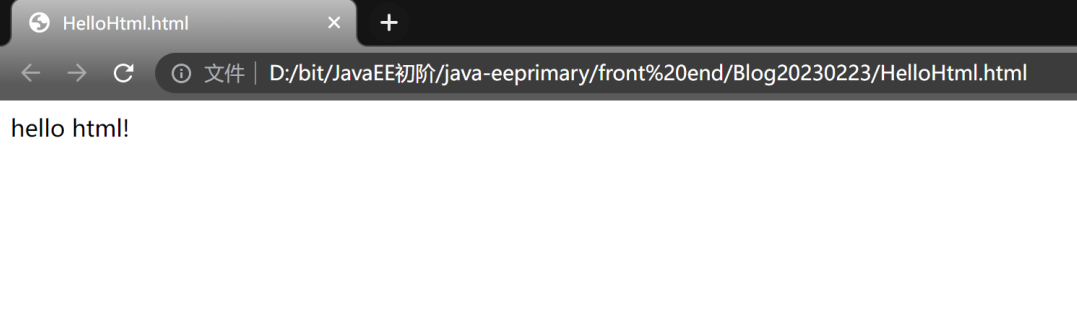
第三步, 使用浏览器打开就运行成功了

前端代码的运行环境就是浏览器, 前端中浏览器就相当于Java中JVM这样的角色, 浏览器可以解析html, css, js等代码中的内容, 根据代码去构造前端页面。
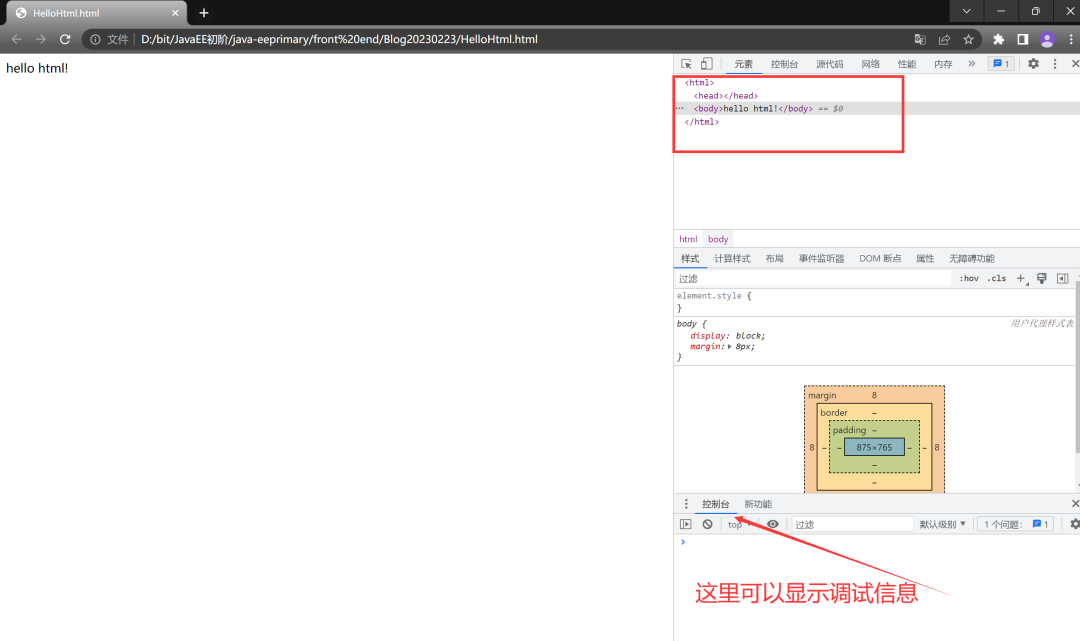
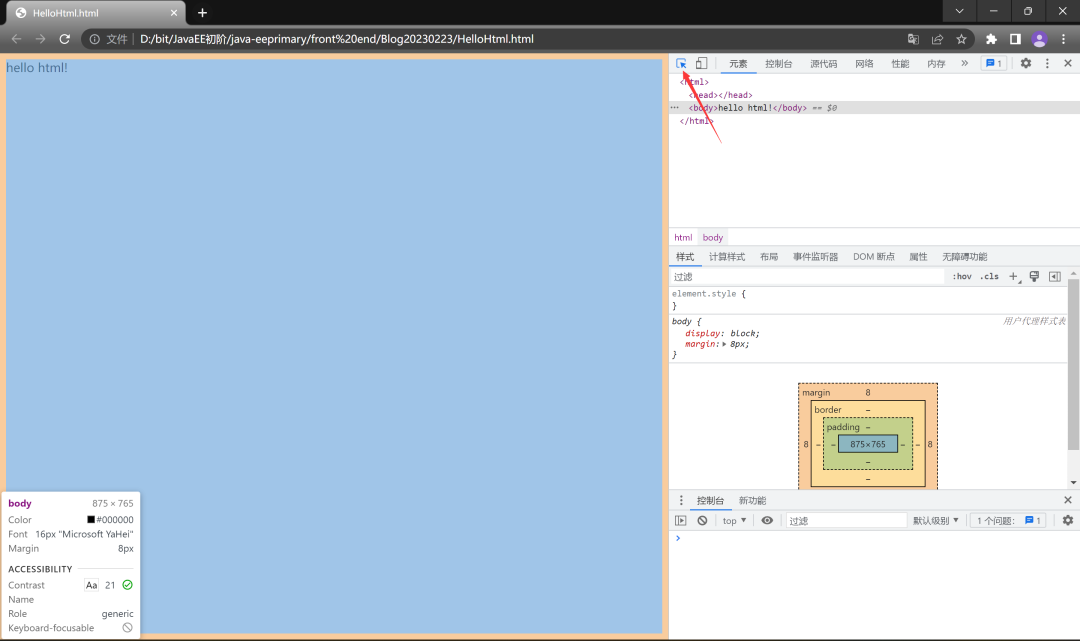
在浏览器中按F12会出现一个控制台, 这个就是用来查看web页面的控制台, 可以用来查看网页中的源码与运行时的输出结果, 调试你写的前端代码。

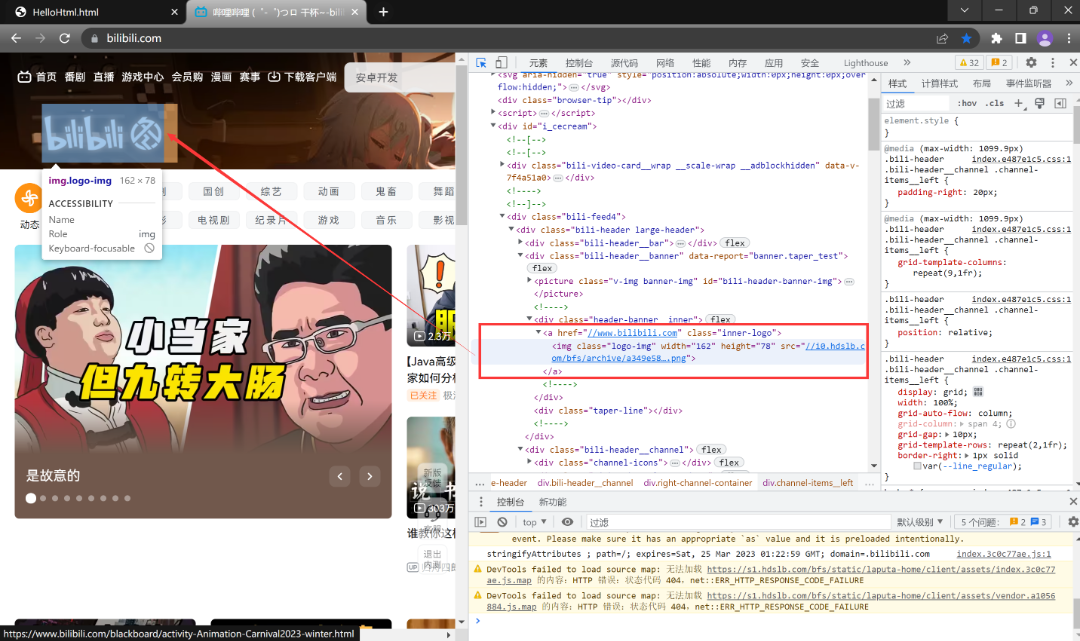
先点击下面图中所指的按钮再指向浏览器的某一页面元素, 就能自动跳到该处的源码部分。



怎么样,是不是觉得很简单,那么,你学“废”了吗?是眼睛会了还是跟着动手尝试一下呢,小编相信大家都是动手操作了一番的。

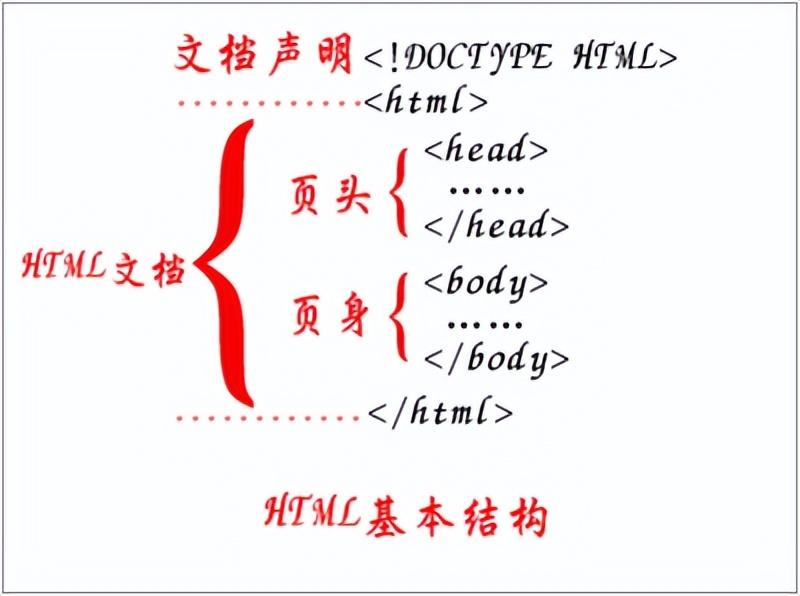
html的代码结构有如下特点:
1.html代码是通过标签来组织的, 形如用尖括号组织成对出现的这个东西就是 “标签(tag)”, 也可以叫做 “元素(element)”。
2. 一个标签通常是成对出现的, 比如是开始标签, 结束标签, 中间放的是标签的内容; 少数标签是可以只有一个开始标签的, 即单标签。

3.标签是可以嵌套的, 一个标签的内容可以是其他一个或者多个标签, 此时这些标签就构成了一个 “树形结构”, 标签具有后代关系或者兄弟关系。
4.可以在开始标签中给标签赋予属性(Attribute), 属性可以有一个或者多个。
1.HTML标签
整个网页是从<html>这里开始的,然后到</html>结束。

2.head标签
head标签代表页面的“头”,定义一些特殊内容,这些内容往往都是“不可见内容”(在浏览器不可见)。

3.body标签
body标签代表页面的“身”,定义网页展示内容,这些内容往往都是“可见内容”(在浏览器可见)。
(1)段落与文字

块元素:<h1>~<h6>,p,hr,div
特点:
行内元素:<strong>,<em>,<span>
特点:
标签分类:

(2)文本格式化标签
(3)图片、音频、视频标签

img:定义图片
src:规定音频的URL
video:定义视频。支持的音频格式:MP4、WAV、OGG
资源路径:
尺寸单位:

(4)超链接标签
< a> :定义超链接,用于连接到另一个资源
1)href:指定访问资源的URL
2)target:指定打开资源的方式
通常在页面内部跳转使用_self,跳转到外部资源用_blank

(5)列表标签
< ol>:有序列表(标注123…)
< ul>:无序列表(用圆点标识)
< li>:定义列表项

网站内容来自网络,如有侵权请联系我们,立即删除!
Copyright © 建站教程网 琼ICP备2023010660号-44