

圆锥渐变类似于径向渐变。两者都是圆形的,并且使用元素的中心作为颜色的源点。径向渐变的颜色从圆的中心中心辐射,而圆锥渐变是围绕一个中心点旋转。
它们被称为“圆锥形”,因为它们从上面看起来像的圆锥形。比如可以使用圆锥渐变制作饼图或色轮。
语法如下:
background-image: conic-gradient([from angle] [at position,] color degree, color degree, ...);参数说明:
值 | 描述 |
from angle | 可选。起始角度。默认值为 0deg |
at position | 可选。中心位置。默认居中。 |
color degree, ..., color degree | 角渐变断点。该值包含一个颜色值,后跟一个可选的停止位置( 0 到 360 之间的度数或 0% 到 100% 之间的百分比)。 |
这是一个没有设置任何属性的,只声明了2中颜色的渐变,如下示例:
.gradient {
background-image: conic-gradient(blue, red);
} 
默认渐变的角度是0,正值时,会沿着顺时针方向,负值相反方向,如下示例:
.gradient {
/* 一个旋转 45 度的锥形渐变,从蓝色渐变到红色 */
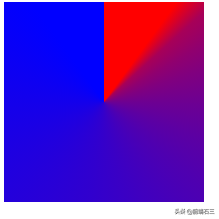
background-image: conic-gradient(from 45deg, blue, red);
} 
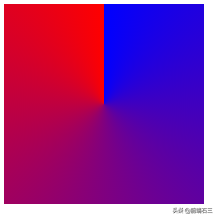
45度渐变
如下图是-45deg时,渐变按逆时针方向。

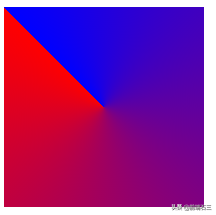
-45度渐变
使用 at 语法,比如 at left ,at top left ,at 0 0(左上角)等设置中心点的位置,如下示例:
/* 一个蓝紫色框:从蓝色渐变到红色,但只有右下象限可见,因为锥形渐变的中心位于左上角 */
conic-gradient(from 90deg at 0 0, blue, red);
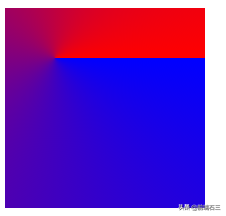
at 0px 0px
此时,是否还是不太明白,我们可以继续改变中心点的位置,比如设置中心点距离左边50px 距离上边50px,如下示例:
.gradient {
/* 锥形渐变的中心位于距离左上角各50px */
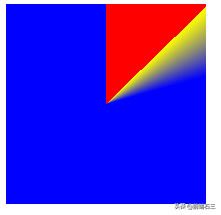
background:conic-gradient(from 90deg at 50px 50px, blue, red);
} 
at 50px 50px
我们继续,当中心点设置为 at left 什么效果?
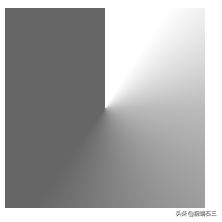
background:conic-gradient(from 90deg at left, blue, red);
at left
是不是很有意思,你可以尝试设置其它的值,看看中心点的位置是什么样的。
和径向渐变一样,你可以设置颜色的结束位置,不同的地方是圆锥渐变的只能使用角度 deg、梯度 grad、弧度 rad和圈 turn这几个单位。
如下示例:
/*使用角度*/
.gradient {
background:conic-gradient(red 0deg, orange 90deg, yellow 180deg, green 270deg, blue 360deg);
} 
/*使用梯度grad*/
.gradient {
background:conic-gradient(red 40grad, 80grad, blue 360grad);
} 
/*使用弧度 rad*/
.gradient {
background:conic-gradient(red .8rad, yellow .6rad, blue 1.3rad);
} 
/*使用圈 turn*/
.gradient {
background:conic-gradient(#fff 0.09turn, #bbb 0.25turn, #666 0.6turn);
} 
关于各种单位的具体介绍可以参考这里:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/gradient/conic-gradient
使用圆锥渐变可以制作一个色轮,如下示例:
html:
<div class="gradient"></div>css:
div{
width:200px;
height:200px;
border-radius:200px;
}
.gradient {
/* 色轮 */
background: conic-gradient(
hsl(360, 100%, 50%),
hsl(315, 100%, 50%),
hsl(270, 100%, 50%),
hsl(225, 100%, 50%),
hsl(180, 100%, 50%),
hsl(135, 100%, 50%),
hsl(90, 100%, 50%),
hsl(45, 100%, 50%),
hsl(0, 100%, 50%)
);
} 效果:

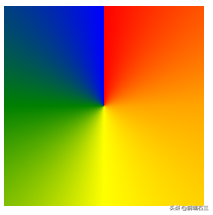
色轮
通过上面的色轮示例,在结合之前学习线性或径向渐变时改变颜色结束位置的知识,是否对如何制作一个饼图有了思路。如下示例:
html:
<div class="gradient"></div>css:
div{
width:200px;
height:200px;
border-radius:200px;
}
.gradient {
background:conic-gradient(
#ff00ff,
#ffff00 0deg 60deg,
#00ffff 60deg 120deg,
#66ff66 120deg 180deg,
#000066 180deg 240deg,
#ff0033 240deg 300deg,
#850244 300deg);
} 效果:

饼图
网站内容来自网络,如有侵权请联系我们,立即删除!
Copyright © 建站教程网 琼ICP备2023010660号-44