

CSS(Cascading Style Sheets)是一种用于为网页添加样式的语言。CSS 可以控制 HTML 元素的外观,包括颜色、字体、边框、背景、布局等等。本文将介绍 CSS 的基础知识和语法,帮助初学者入门。
一、CSS 的基本语法
CSS 的基本语法是由选择器、属性和属性值组成的。例如:

在这个例子中,p 是选择器,color 和 font-size 是属性,red 和 16px 是属性值。选择器用于选取要应用样式的 HTML 元素,属性用于定义要修改的样式,属性值用于设置样式的具体值。
选择器有多种类型,包括标签选择器、类选择器、ID 选择器、属性选择器等等。下面将逐一介绍。
二、标签选择器
标签选择器是 CSS 中最简单的选择器,它使用 HTML 标签名作为选择器。例如:

这个例子中的选择器是 p,表示应用样式到所有的 <p> 标签。可以将选择器替换为其他 HTML 标签名,例如 h1、div 等等。
三、类选择器
类选择器使用 HTML 中的 class 属性作为选择器,用一个点 . 开头表示。例如:

这个例子中的选择器是 .red-text,表示应用样式到所有的 class 属性为 red-text 的 HTML 元素。可以在 HTML 中任何元素上使用 class 属性,例如:

四、ID 选择器
ID 选择器使用 HTML 中的 id 属性作为选择器,用一个井号 # 开头表示。例如:

这个例子中的选择器是 #header,表示应用样式到 id 属性为 header 的 HTML 元素。在 HTML 中,每个元素都可以有一个唯一的 id 属性,例如:

五、属性选择器
属性选择器使用 HTML 元素的属性作为选择器,例如:

这个例子中的选择器是 input[type="text"],表示应用样式到所有的 type 属性为 text 的 input 元素。可以使用多个属性选择器组合,例如:

这个例子中的选择器是 a[target="_blank"][href^="https://"],表示应用样式到所有的 target 属性为 _blank,且 href 属性以 https:// 开头的 a 元素。
六、组合选择器
组合选择器可以将多个选择器组合在一起,以逗号 , 分隔。例如:

这个例子中的选择器是 h1, h2, h3,表示应用样式到所有的 <h1>、<h2>、<h3> 标签。
七、伪类选择器
伪类选择器用于选取特定状态下的 HTML 元素,例如鼠标悬停、被访问过、被选中等等。伪类选择器以冒号 : 开头,例如:

这个例子中的选择器是 a:hover,表示应用样式到鼠标悬停在 a 元素上时的状态。
还有其他伪类选择器,例如 :visited、:active、:focus 等等。这些选择器可以用于修改链接的样式,例如:

这个例子中的 a:visited 表示应用样式到已访问过的链接,a:hover 表示应用样式到鼠标悬停在链接上时的状态,a:active 表示应用样式到链接被点击时的状态,a:focus 表示应用样式到链接获得焦点时的状态。
八、CSS 的注释
CSS 支持注释,注释用 /* 和 */ 包裹起来,例如:

注释可以用于解释代码,方便维护和修改。
九、CSS 的样式继承
CSS 中的样式可以继承,意味着某些属性的值会从父元素传递到子元素。例如:

在这个例子中,div 元素的颜色是蓝色的,p 元素的字体大小是 16px,但是字体颜色会继承自父元素的颜色,所以 p 元素的颜色也是蓝色的。
十、CSS 的层叠顺序
CSS 样式有一个层叠顺序的概念,当多个样式冲突时,层叠顺序决定了哪个样式会被应用。CSS 层叠顺序从高到低依次为:
用户样式表
作者样式表中的 !important 声明
作者样式表
浏览器默认样式
这意味着,如果在样式表中使用了 !important 声明,那么这个样式将会覆盖其他样式,包括用户样式和浏览器默认样式。但是,滥用 !important 声明会使代码变得难以维护和修改,所以应该避免滥用。
如果两个选择器的权重相等,那么选择器后面的样式会覆盖前面的样式。例如:

在这个例子中,color 属性的值是蓝色的,因为后面的样式会覆盖前面的样式。
CSS 还有其他一些层叠顺序相关的概念,例如继承、层叠上下文等等,这些概念对于理解和处理样式冲突非常重要。
十一、CSS 的盒模型
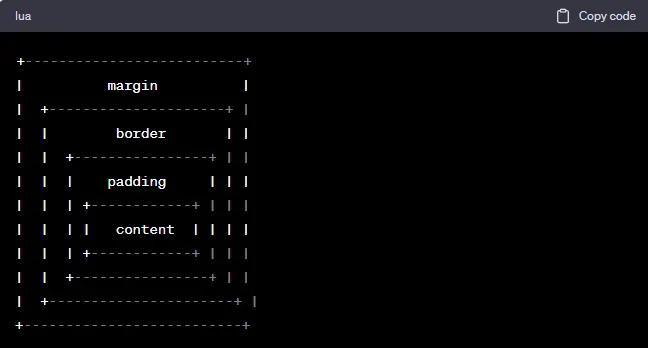
CSS 的盒模型用于描述 HTML 元素的布局。每个 HTML 元素都可以看做一个矩形盒子,由四个部分组成:内容区域、内边距区域、边框区域、外边距区域。

在 CSS 中,我们可以使用 width、height、padding、border、margin 等属性来调整元素的盒模型。例如:

这个例子中的 div 元素会被渲染成一个宽度为 200px,高度为 100px,内边距为 10px,边框宽度为 1px,外边距为 20px 的矩形盒子。
十二、CSS 的定位与布局
CSS 的定位与布局用于描述 HTML 元素在页面上的位置和排布方式。CSS 中有三种主要的定位方式:普通流、浮动和绝对定位。
普通流是默认的定位方式,HTML 元素按照自然顺序一个接一个地排布在页面上。如果没有设置元素的定位方式,那么它就是使用普通流排布的。普通流有两种排布方式:块级排布和内联排布。块级元素按照从上到下的顺序排布,每个块级元素独占一行,而内联元素则按照从左到右的顺序排布。
浮动是一种让 HTML 元素脱离普通流的定位方式,浮动的元素会被移动到页面的左边或右边,其他元素会围绕它排布。使用浮动可以实现多栏布局、图片环绕文字等效果。
绝对定位是一种相对于父元素或文档流的定位方式,元素的位置可以通过设置 top、right、bottom、left 属性来调整。使用绝对定位可以实现弹出框、轮播图等效果。
CSS 的布局还包括一些常用的属性,例如 display、float、position 等等。这些属性可以用来调整元素的排布方式,实现不同的布局效果。
十三、CSS 的响应式设计
响应式设计是指根据设备屏幕的大小和分辨率,调整网页的布局和样式,使得网页在不同的设备上都能有良好的显示效果。CSS 提供了一些用于实现响应式设计的工具,例如媒体查询、弹性盒模型等等。
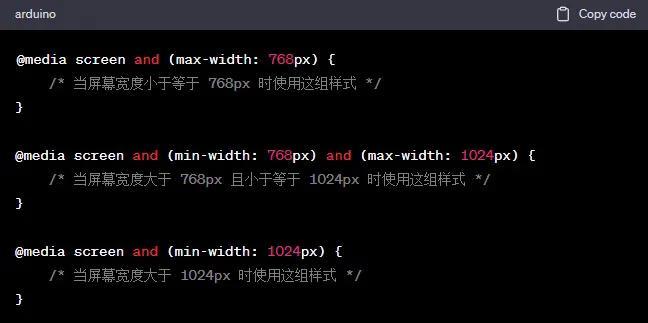
媒体查询是指根据设备的特性(如屏幕大小、分辨率、方向等等)来调整网页的样式和布局。媒体查询使用 @media 关键字定义,可以设置不同的样式和布局方案,例如:

弹性盒模型是一种用于实现自适应布局的工具,它可以让子元素自动适应父元素的大小和分配剩余空间。弹性盒模型使用 display: flex; 属性定义,可以设置 flex-direction、justify-content、align-items 等属性来调整子元素的排布方式。
除了媒体查询和弹性盒模型,CSS 还提供了一些其他的用于实现响应式设计的工具,例如 viewport、rem、vh 和 vw 等。
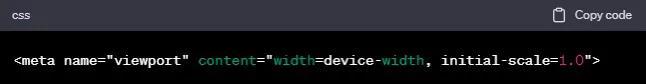
viewport 是指设备屏幕上实际可见的区域,<meta> 标签中的 viewport 属性可以用来控制网页的缩放、宽度等方面。例如:

这段代码中,width=device-width 表示网页宽度应该等于设备宽度,initial-scale=1.0 表示网页应该以原始比例显示。
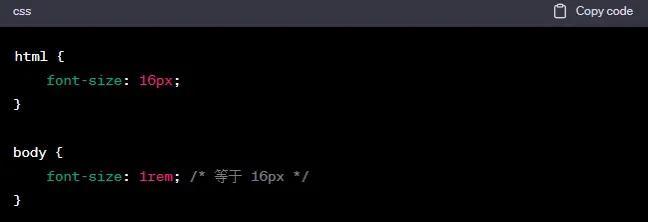
rem 是指相对于根元素(<html>)的字体大小,可以用来实现相对于屏幕尺寸的自适应。例如:

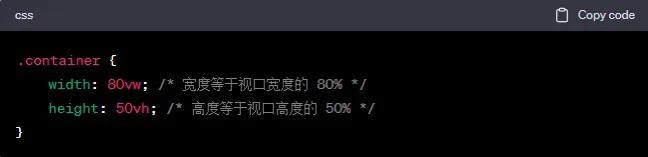
vh 和 vw 是指相对于视口高度和宽度的单位,可以用来实现基于屏幕尺寸的自适应。例如:

总之,CSS 提供了丰富的工具和属性,可以用来实现各种布局和样式效果,包括响应式设计。掌握这些工具和属性,可以让我们更加灵活地实现网页的布局和样式。
网站内容来自网络,如有侵权请联系我们,立即删除!
Copyright © 建站教程网 琼ICP备2023010660号-44